続いてテーマのカスタマイズとプラグインのインストール&設定
プラグインのCategory Order(カテゴリーの設定ができる)を入れる
パーマリンクの設定 (記事に番号とかつけて区別する)
テーマのカスタマイズ
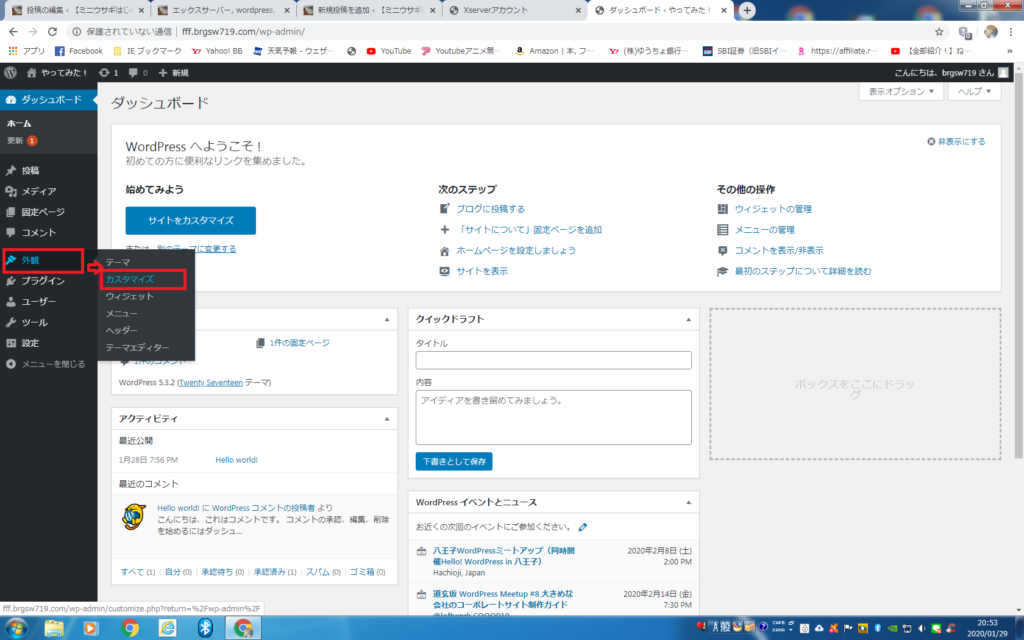
①ダッシュボードを開く
ダッシュボードの開き方がわからない方は、
[blogcard url="https://brgsw719.com/archives/11579"]のテーマを決めるから行けます。

②外観→カスタマイズをクリック

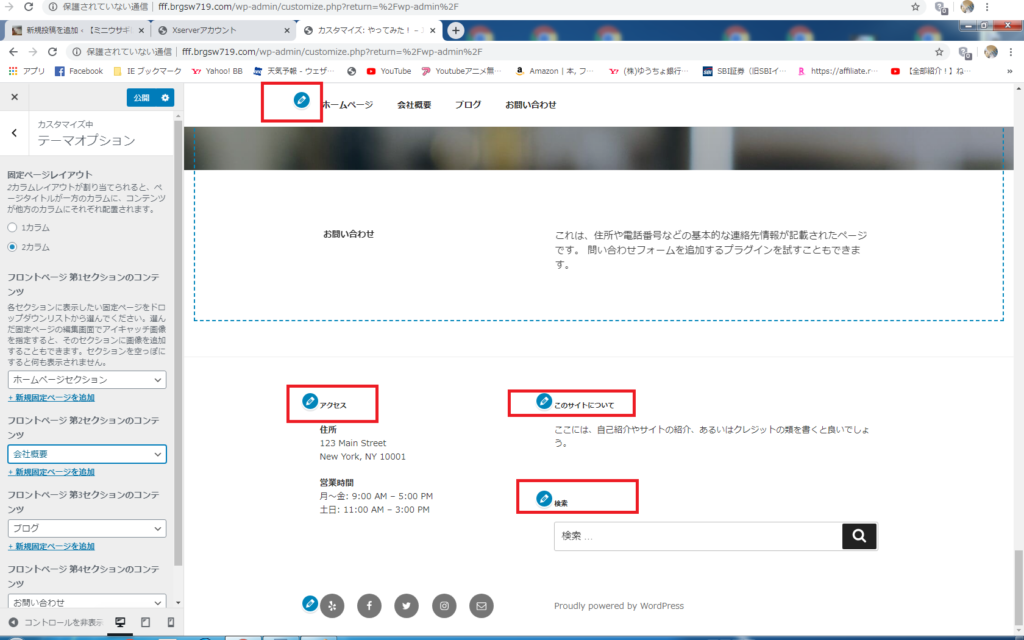
③サイト基本状況をクリック

④タイトルとサイトの内容を書き込みます

⑤色の変更

⑥ヘッダーメディア 画像を変更

⑦下のほうの鉛筆マークをクリックすると内容の変更が出来ます。

カテゴリーの設定
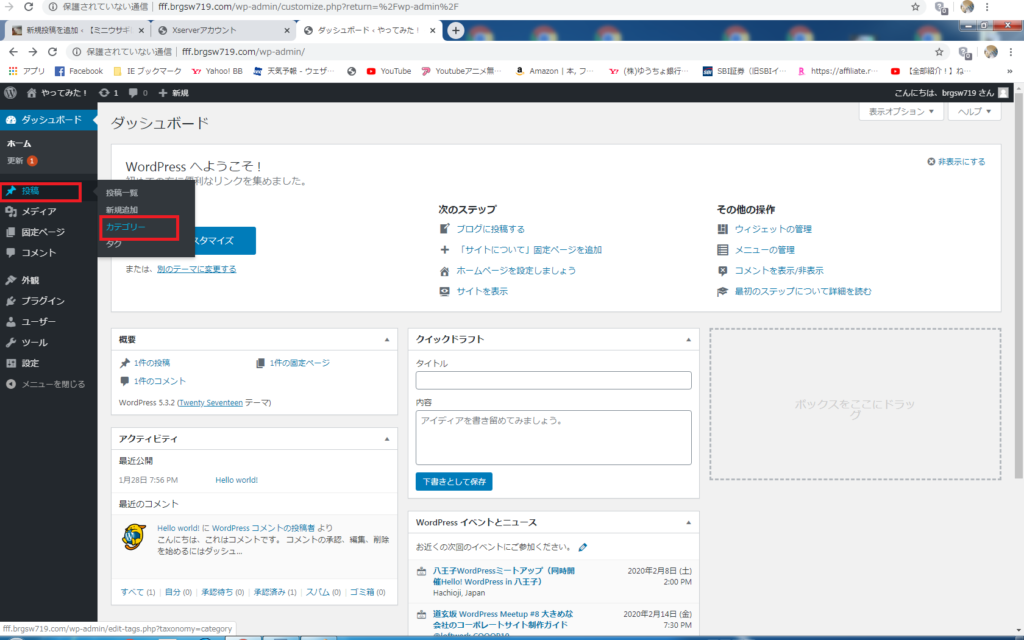
①ダッシュボードを開いて、投稿→カテゴリーをクリック

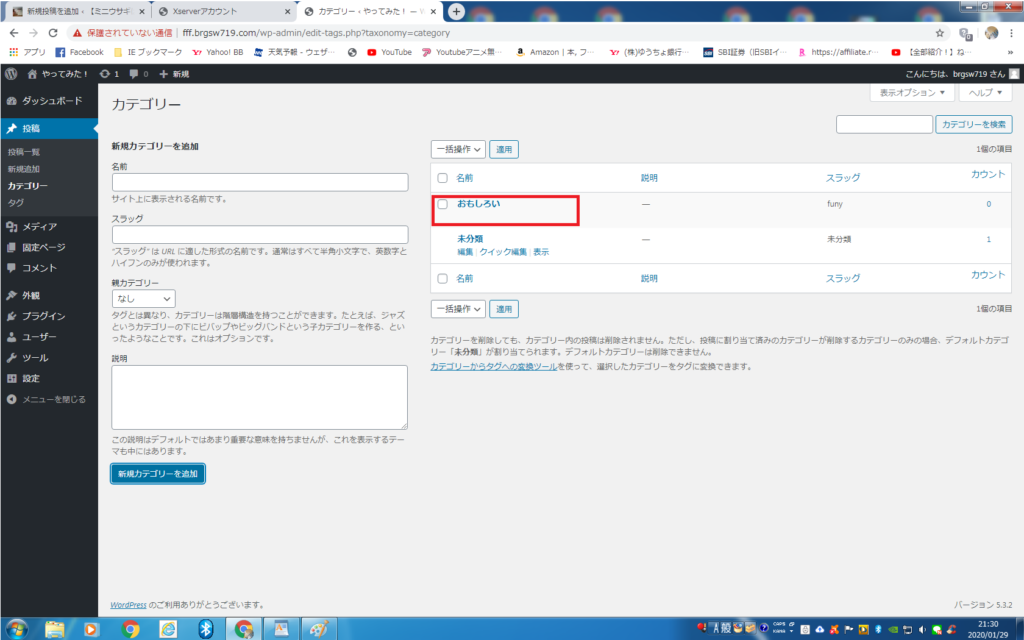
②名前は何語でもOK スラッグはアルファベットで書く
最後に新規カテゴリーを追加クリック


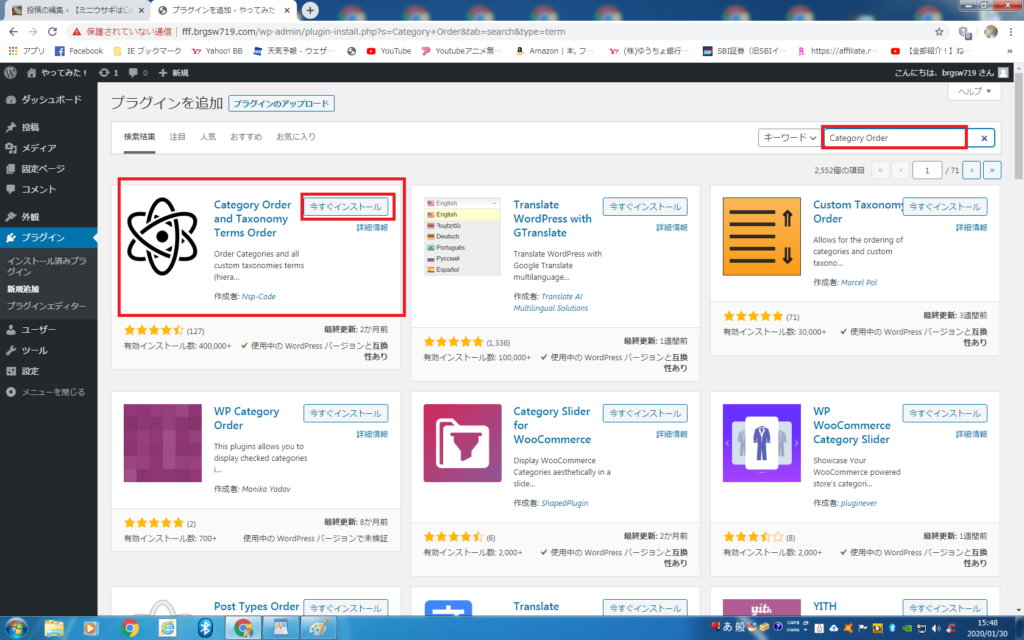
③プラグインからCategory Orderをインストール
ダッシュボードのプラグイン→新規追加をクリック

④右上にCategory Orderと入力→今すぐインストールをクリック

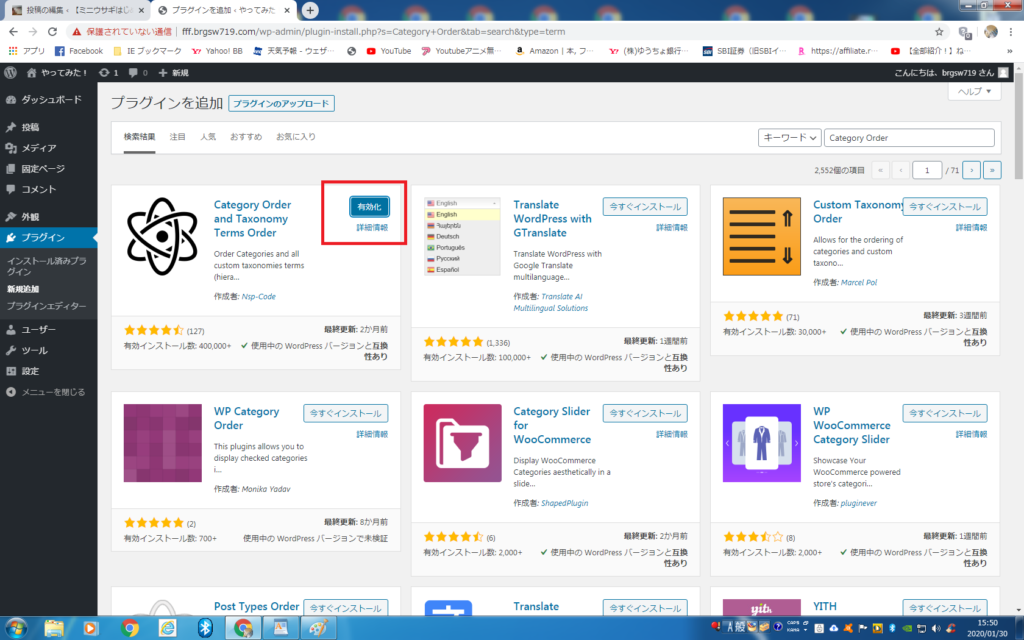
⑤有効化をクリック

⑥カテゴリー設定完了 これで記事を書くとカテゴリーの並べ替えができます。
設定の必要がないプラグインをインストール
W3 Total Cache(サイトの表示を早くする)
SNS Count Cache(SNSカウント)FB・LINE・Twitter
EWWW Image Optimizer(画像を最適化)
PubSubHubbub(Googleに更新情報を直ぐに送る)
W3 Total Cache

SNS Count Cache

EWWW Image Optimizer

PubSubHubbub

この4つのプラグインもインストールしたら有効化してください。
有効化になっていればこんな風になっています。

続いて設定の必要なプラグインを入れる
これが一番時間掛かるかな?でも・・・速攻で終わらせちゃいましょうw
All in One SEO Pack( WordPressサイトの SEO 最適化)
Google XML Sitemaps(検索エンジンに認識してもらう)
Akismet(スパムコメント対策)
Jetpack by WordPress.com(サイトのセキュリティ&統計)
All in One SEO Packのプラグインをインストール&有効化

①左側にAll in One SEO Packが表示されるので一般設定をクリック

②一般設定はそのまま。ホームタイトルはサイトのタイトルです。ディスクリプション=サイトの説明 フロントページは無効でOK

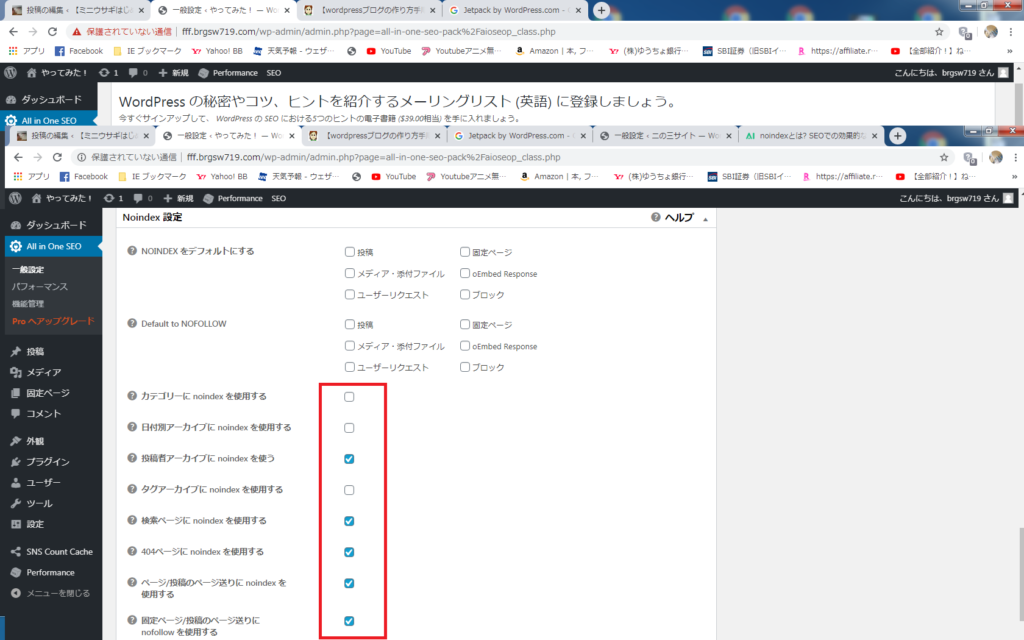
③そのまま下のほうに行って、Noindex設定です。人によって代わるのかな?質の悪い記事を検索に出さないようにとかみたいらしいのですが・・・・最後はきっちり下の設定を更新してください。

④続いて機能管理をクリック XMLサイトマップ・ソーシャルメディアをクリックして灰色→青色にする

⑤ソーシャルメディアの設定 左のソーシャルメディアをクリック

⑥デフォルト画像をアイキャッチ画像に変える

⑦Facebook設定の管理者ID

⑧ここにFBのIDを入れるwww.facebook.com/○○○○この部分がIDです FBを開いてプロフィールをクリックすると表示されます

⑨投稿 オブジェクト型をWebサイトに変える

⑩Facebook Publisher の記事を表示 FBの別の管理用のページかな?そのURLです。


⑪コピーして張り付ける

⑫Twitterの設定 デフォルトカード・Twitterサイト・投稿者の表示・Twitterドメイン 最後に設定の更新
Twitterサイトには@の部分 ドメインはURL


ここまでがAll in One SEO Packの設定です。
Google XML Sitemapsの設定
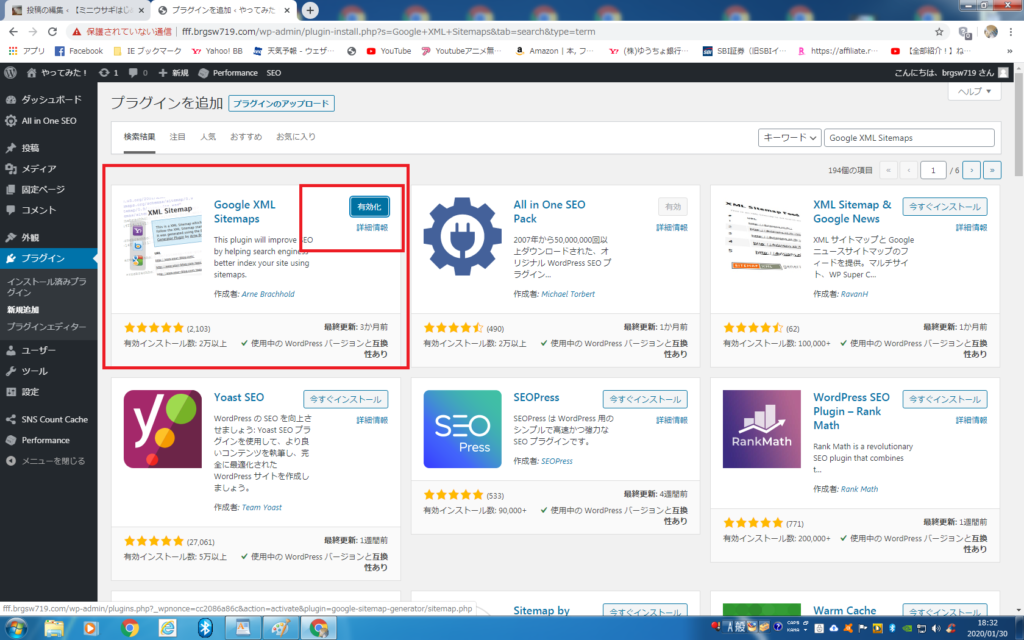
①プラグインの新規追加からGoogle XML Sitemapsをインストール&有効化


②左の設定のところにあるGoogle XML Sitemapsをクリック

③投稿の優先順位と見てもらいたい項目にチェックを入れる

④サイトの更新度と優先順位の設定 最大値が1.0です

⑤最後に設定を更新で終了です
Akismet(スパムコメント対策)
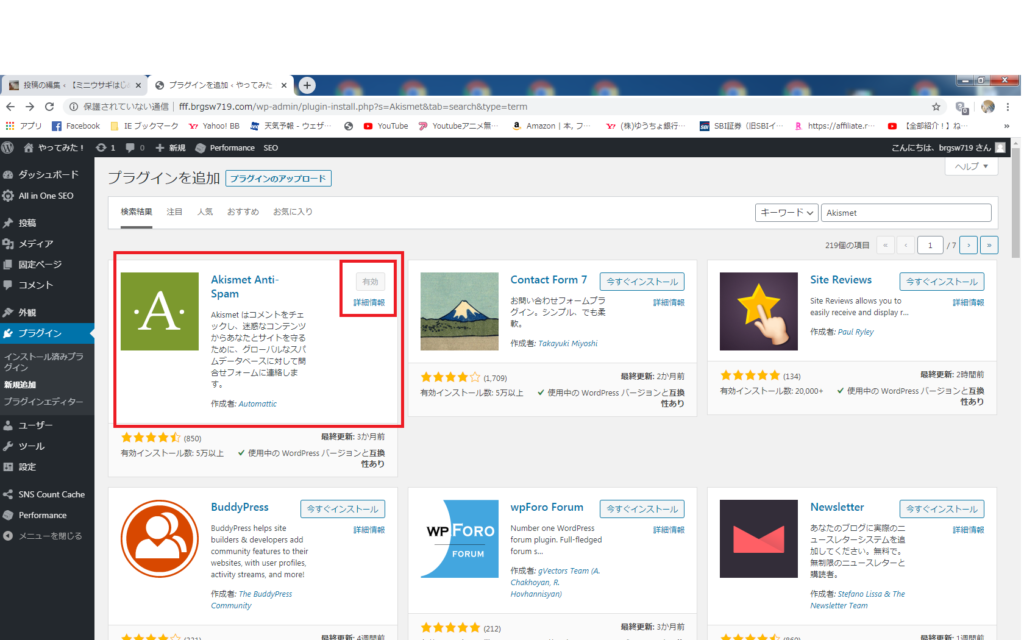
①プラグインの新規追加からAkismetをインストール&有効化

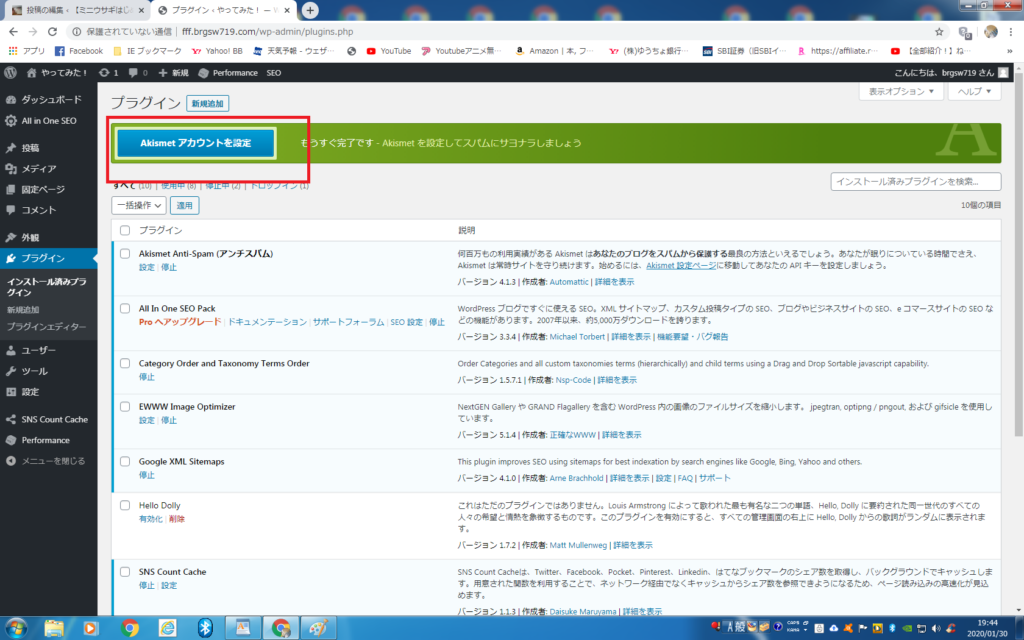
②青いAkismetアカウントを設定をクリック

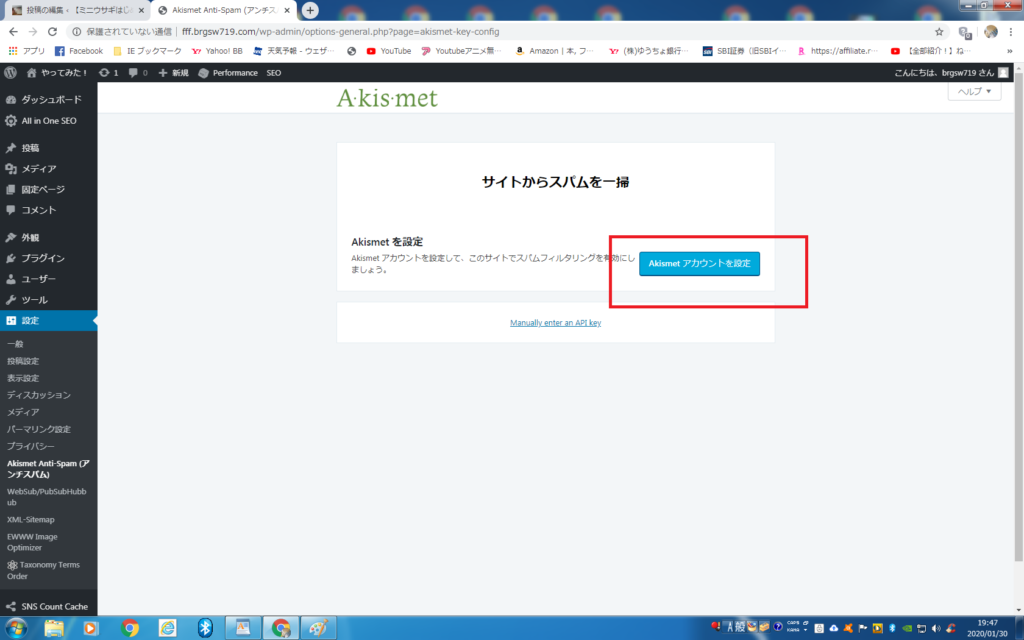
③Akismetアカウントを設定をクリック

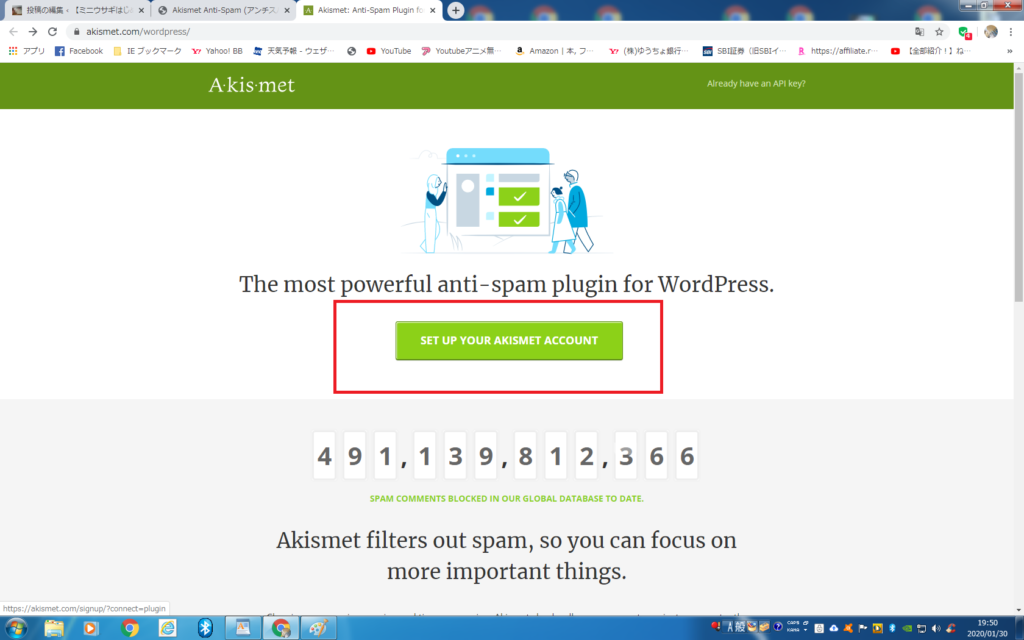
④SET UP YOUR AKISMET ACCOUNTをクリック

⑤Aproveをクリック もし判らなければマウスを右クリックで日本語化できます

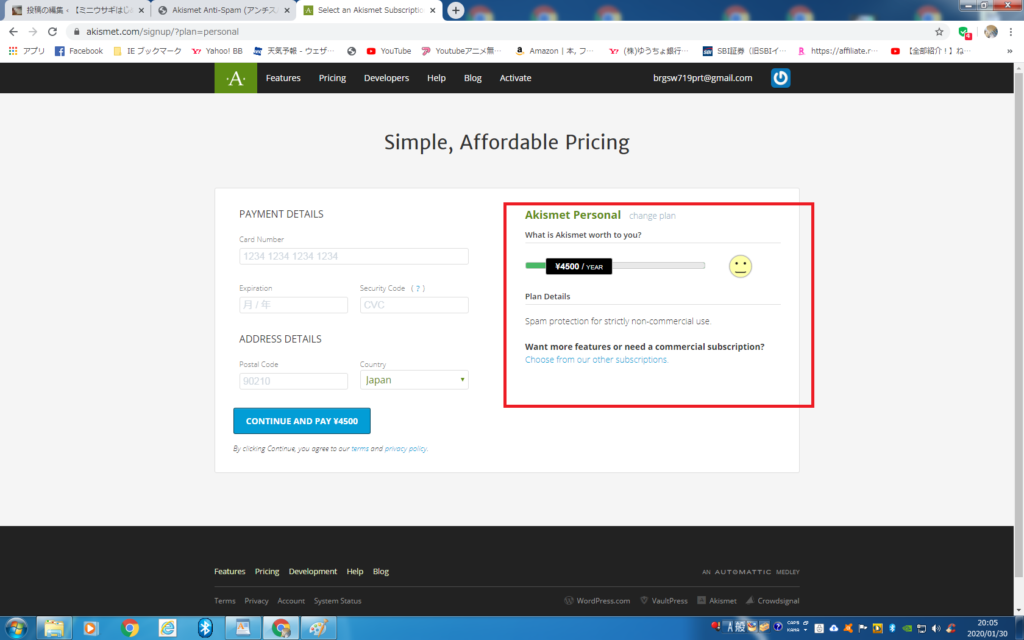
⑥一番左をクリック

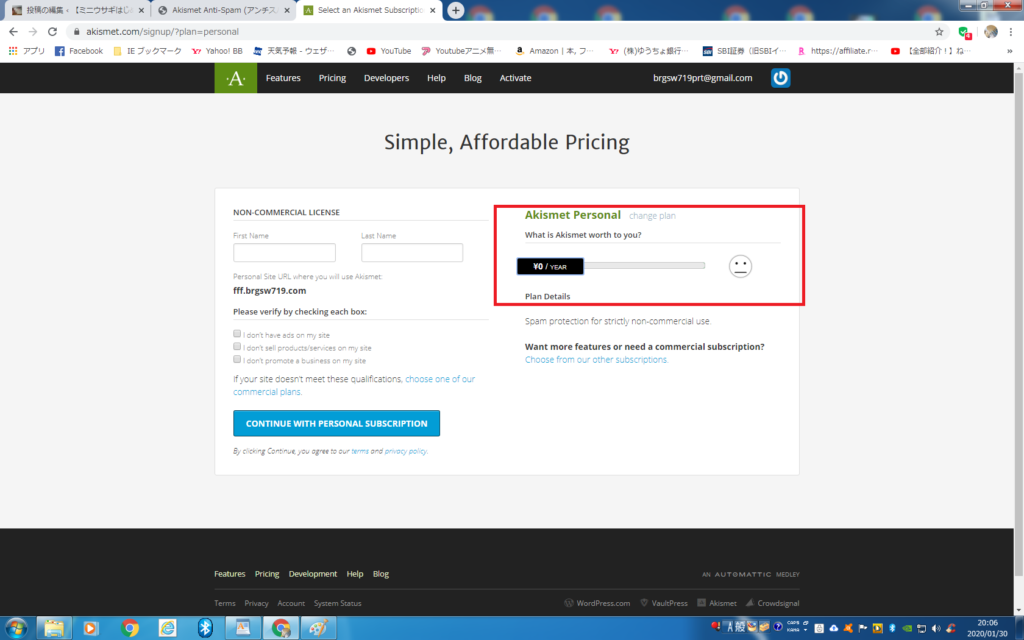
⑦4,500と書かれていますが、ゲージを左に動かすと0円になります


⑧名前を記入&チェックをいれたら一番下をクリックでAPIキーをGET

このキーは別に保存しなくても大丈夫だと思います。

今回Akismetの登録の時、メールアドレスの登録がなかったんだけど省かれたのかな?もしメアドの登録が出た場合にはWordPressの登録メールとは違うメアドでお願いします。
Jetpack by WordPress.comの設定
①プラグインの新規からJetpack by WordPress.comをインストール&有効化

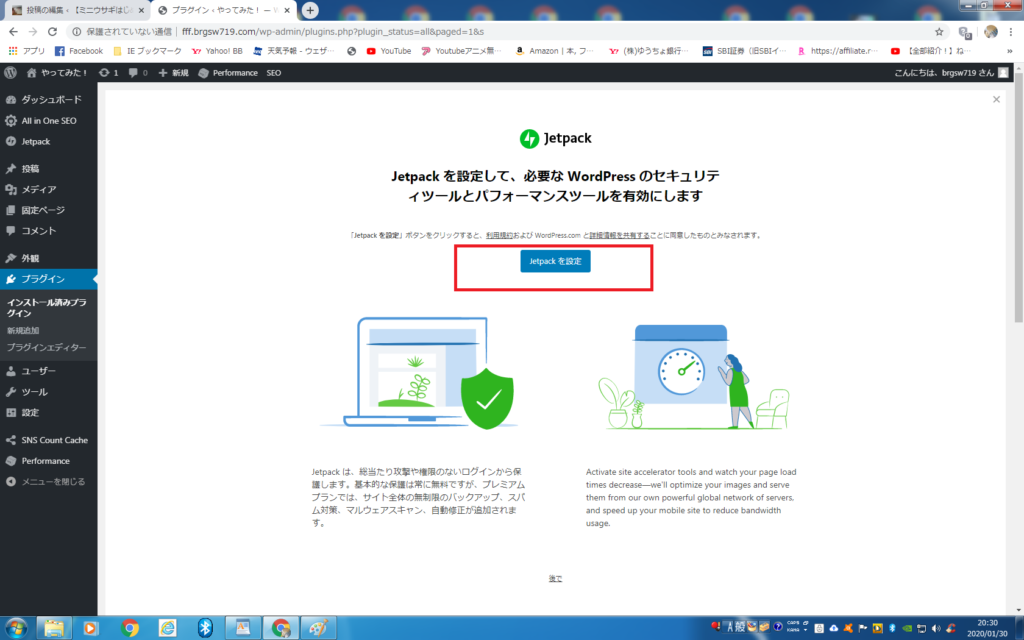
②有効化をクリックすると画面が変わります

③Jetpack設定をクリック

④承認するをクリック(ちょこっと時間掛かる)

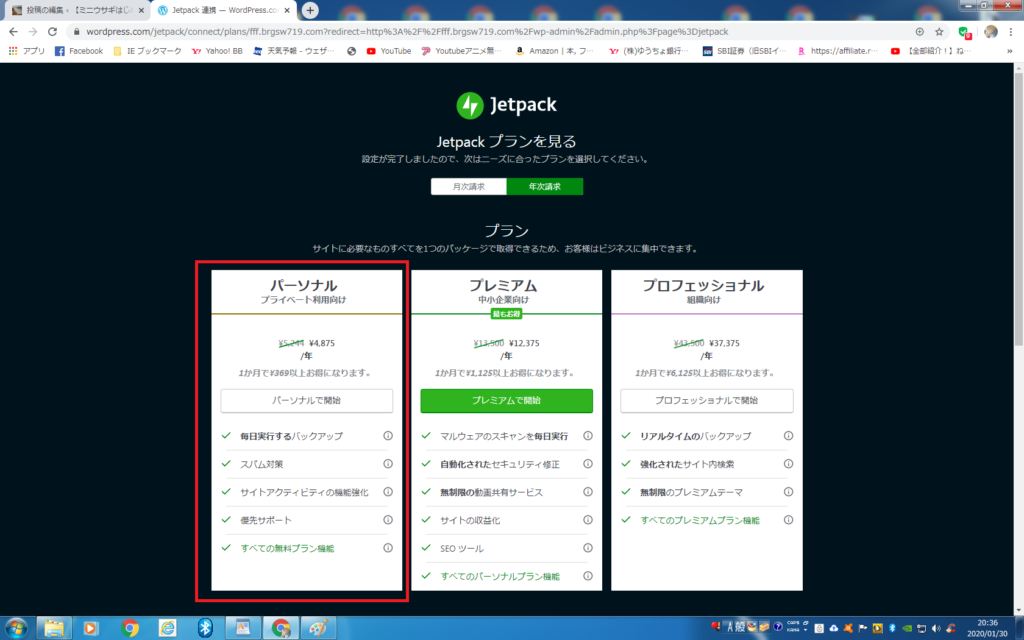
⑤一番左のパーソナル(0円)をクリック

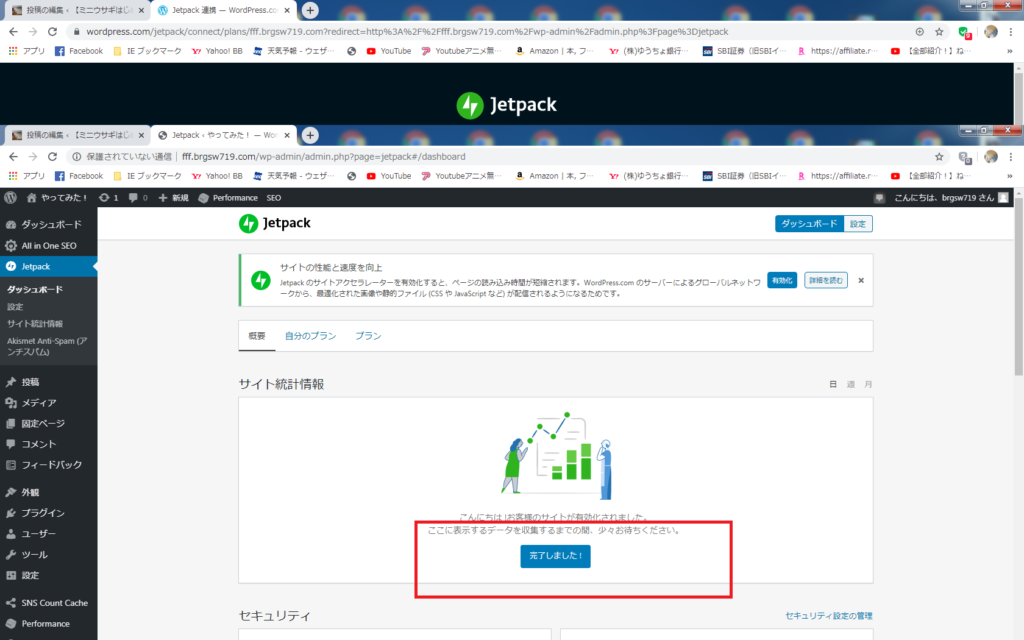
⑥完了しましたをクリック

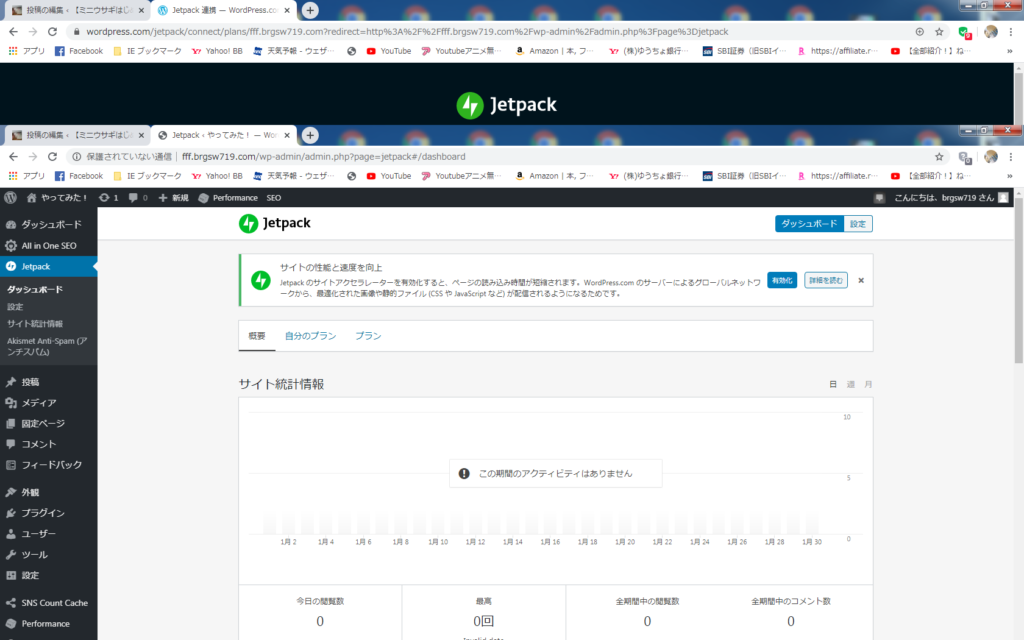
⑦まだ記事を書いていないのでこのような画面になります。

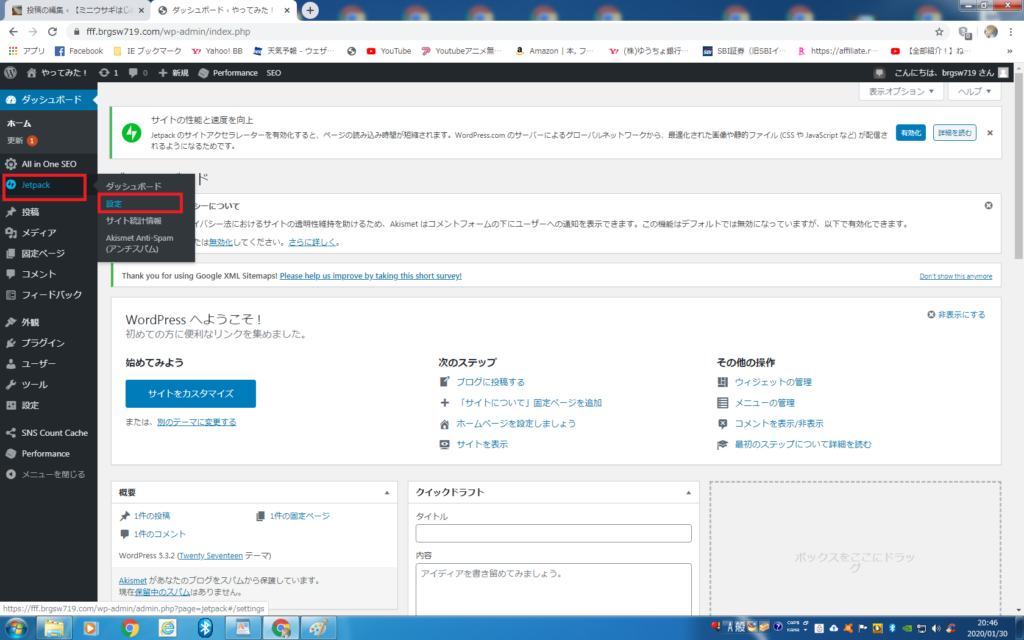
⑧Jetpack by WordPress.comの設定をクリック

⑨共有のパブリサイズの接続→ソーシャルメディアアカウントを接続するをクリック

⑩facebook・Twitterと連携 記事を書くとそのままFBとtwitterに投稿してくれる


⑪こんな感じで連携できます これでJetpack by WordPress.comの設定は完了です。
あると便利なプラグイン
WordPress Popular Posts(人気記事をサイドに表示)
Image Widget(サイドバー画像)
TinyMCE Advanced(記事の編集)
WordPress Popular Posts
①プラグインの新規追加からインストール&有効化

②外観のウィジェットを開く

③ブログサイドバーに移動させる

④記事の表示数・画像をいれる・閲覧件数など色々設定できます
TinyMCE Advanced
①プラグインの新規追加からインストール&有効化

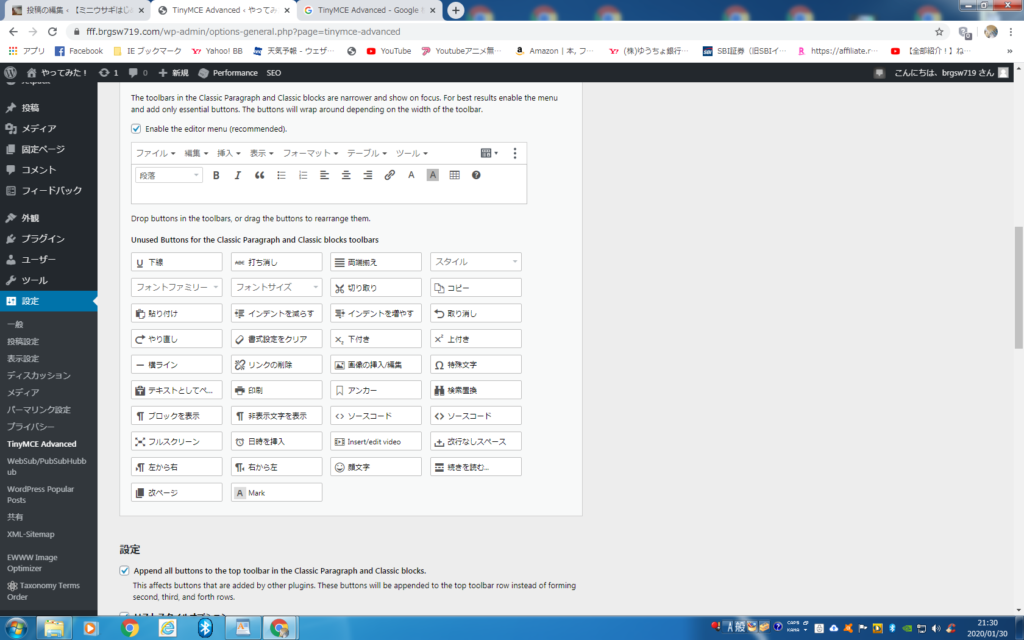
②インストール済みプラグインのTinyMCE Advanced 設定項目で色々な機能追加できます

③クリックして上に移動させるだけで追加できます。終わったら必ず一番下の変更を保存クリック
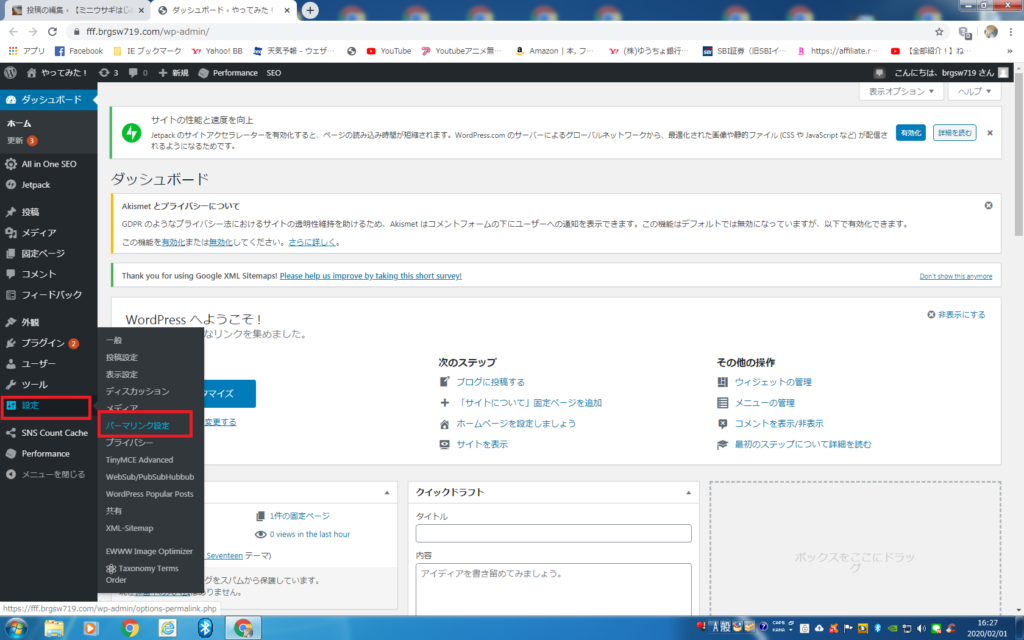
パーマリンクの設定
①ダッシュボードの設定→パーマリンク設定をクリック

これも後から変更すると面倒なことになるらしいので、最初に決めておきましょう。
②私は一回一回設定するのが嫌なので数字ベースにしちゃいました

③最後に変更を保存 数字以外はURLが長かったり、毎回設定しないといけないような?w
以上でパーマリンク設定完了です。
ここまで設定できたら後はドンドン記事を書いていけばいいんじゃないかと思います!!















































































(わが国で未承認の難治性ニキビ治療薬)1-1024x768.jpg)
(わが国で未承認の難治性ニキビ治療薬).jpg)


























































































ワンセブン 美人ライバーまゆさん.jpg)




逮捕.jpg)


































、突然の卒業発表!「新しい仕事にチャレンジしていきたい」-683x1024.jpg)



















「昼はすき家でカレー!スマホ代は月1000円!」.jpg)